
Another technique uses texture mapping. The first pass is identical to the first pass of the previous technique: draw the reflected scene. After drawing the scene, copy the image into a texture. (For example, in OpenGL, use glCopyTexImage2D()). During the second pass, map this texture onto the reflective polygon. The sequence of steps for the second pass is as follows:
The texture coordinates at the vertices of the reflective object must be in the same location as the vertices of the reflective object in the texture. These coordinates may be computed by figuring the projection of the corners of the object into the viewing plane used to compute the reflection map (the command gluProject() may prove helpful).
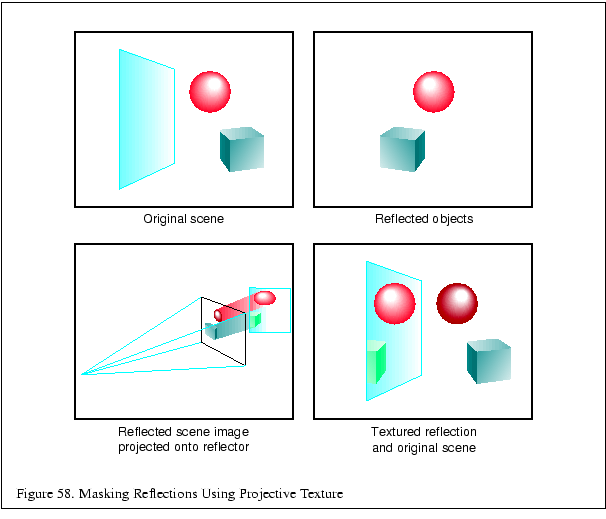
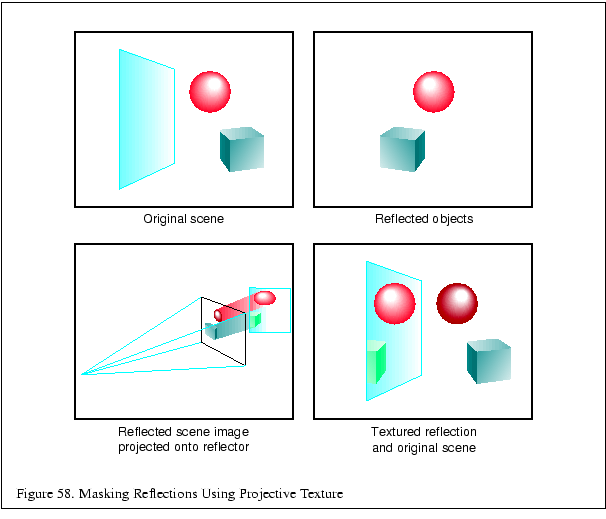
Another approach, using OpenGL's texture coordinate generation and GL_ TEXTURE matrix stack, is to load the texture matrix with the projection matrix and configure texture coordinate generation as GL_ EYE_LINEAR with the glTexGen() plane set to the XY plane. Texture coordinates are automatically generated that map the texture directly to pixels in the rendered image, as illustrated in Figure 58

The texture mapping technique may be more efficient on some systems than stencil buffering, but keep in mind that it uses up a texture stage, which may force the algorithm to use multiple passes to render the reflector if it also has a texture applied to it and the hardware supports only a single texture. On the other hand, you may be able to use a reflection texture during several frames, as described below.
The texture does not need to be the same size as the screen; it needs only to cover the screen-space projection of the reflector. If a smaller texture is used, however, the projected texture coordinates must be adjusted so the texture coordinates range from 0 to 1 within the smaller area.
Finally, it may be acceptable to render the image of the reflected scene at a lower resolution than the final scene and let texture filtering blur the texture when it is projected onto the reflector.